Data Export
The dReveal dashboard component provides methods to export its data to a file or stream in PDF, PNG, JPEG, and XLSX format. These methods are available on the client and server side.
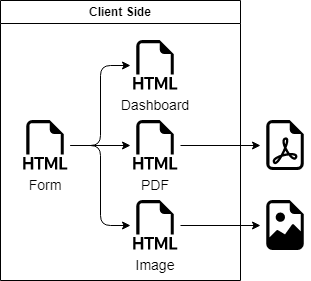
Client Side Export
The workflow of the client side export is as follows:

The methods provided by the dashboard component on the client side are detailed below:
| Name | Format |
|---|---|
| dashboardExportToPdf | |
| dashboardExportToImagePro | JPG, PNG |
The following code demonstrates how to implement the methods:
pdfButton.addEventListener("click", () => {
dr.dashboardExportToPdf();
})
imageButton.addEventListener("click", () => {
dr.dashboardExportToImagePro();
})
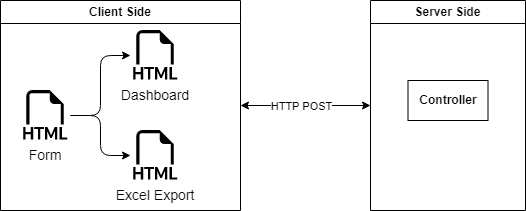
Server Side Export
The workflow of the server side export is as follows:

The methods provided by the dashboard component on the server side are detailed below:
| Name | Return | Format |
|---|---|---|
| ExportToXlsxOnStreamResult | FileStreamResult | XLSX |
| ExportToXlsxOnStream | MemoryStream | XLSX |
These methods are located in the
Utilsclass from the namespaceInfoArch.Web.Mvc.Helpers.
It is important to mention that exists some properties in the DashboardSettings object located into the DashboardViewModel class, for customizing the Excel exportation. These properties are detailed below:
| Property | Description |
|---|---|
| DashboardSettings.IncludeImageForExporting | Included the entire image, including all graphics, in an Excel spreadsheet |
| DashboardSettings.CustomFileName | Excel file name |
| DashboardSettings.CustomTitle | The title of the report in the Excel file |
Controller
The following code demonstrates how to implement the methods in a controller class:
[HttpPost]
public FileStreamResult DashboardReportExcel([ModelBinder(typeof(DRevealDataStructureBinder))] DRevealDataStructure dashboardState)
{
MemoryStream fileStream = GetFileStream(dashboardId);
//Create DashboardViewModel
DashboardViewModel viewModel = new DashboardViewModel(
memoryStream: fileStream,
connectionString: "Data Source=MyServer; Initial Catalog=myDatabase; User ID=myUser; Password=myPassword",
dashboardId: "dashboard-id",
htmlFormId: "dashboard-form",
fullGridControllerActionPath: HttpContext.Request.Url.AbsolutePath,
useNewExportToImagePro: true,
filterComponentParentId: string.Empty,
drillThroughControllerAction: string.Empty,
saveDashboardControllerAction: string.Empty,
excelXlsxExportControllerAction: string.Empty
);
viewModel.SetState(dashboardState);
viewModel.LoadInitialConfiguration();
//Set config in DashboardSettings
viewModel.DashboardSettings.CustomFileName = "Mydasboard";
viewModel.DashboardSettings.CustomTitle = "Title Dashboard";
viewModel.DashboardSettings.IncludeImageForExporting = true;
// Export Excel
FileStreamResult excelStreamResult = Utils.ExportToXlsxOnStreamResult(viewModel.DashboardSettings);
return excelStreamResult;
}
The other alternative is:
[HttpPost]
public FileStreamResult DashboardReportExcel([ModelBinder(typeof(DRevealDataStructureBinder))] DRevealDataStructure dashboardState)
{
MemoryStream fileStream = GetFileStream(dashboardId);
//Create DashboardViewModel
DashboardViewModel viewModel = new DashboardViewModel(
memoryStream: fileStream,
connectionString: "Data Source=MyServer; Initial Catalog=myDatabase; User ID=myUser; Password=myPassword",
dashboardId: "dashboard-id",
htmlFormId: "dashboard-form",
fullGridControllerActionPath: HttpContext.Request.Url.AbsolutePath,
useNewExportToImagePro: true,
filterComponentParentId: string.Empty,
drillThroughControllerAction: string.Empty,
saveDashboardControllerAction: string.Empty,
excelXlsxExportControllerAction: string.Empty
);
viewModel.SetState(dashboardState);
viewModel.LoadInitialConfiguration();
//Set config in DashboardSettings
viewModel.DashboardSettings.CustomFileName = "Mydasboard";
viewModel.DashboardSettings.CustomTitle = "Title Dashboard";
viewModel.DashboardSettings.IncludeImageForExporting = true;
// Export Excel
MemoryStream excelStream = Utils.ExportToXlsxOnStream(viewModel.DashboardSettings);
string fileName = $"{viewModel.DashboardSettings.CustomFileName}.xlsx";
string contentType = "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet";
return File(fileStream ,contentType , fileName);
}
