Pies
The Dashboard Designer is a powerful tool that enables users to create custom and highly interactive reports. By generating dynamic charts, such as pie charts, users can explore their data from multiple angles and uncover hidden patterns. This flexibility makes it an ideal solution for analyzing trends, monitoring performance, and making data-driven decisions more effectively.
How to Create a Pies Filter:
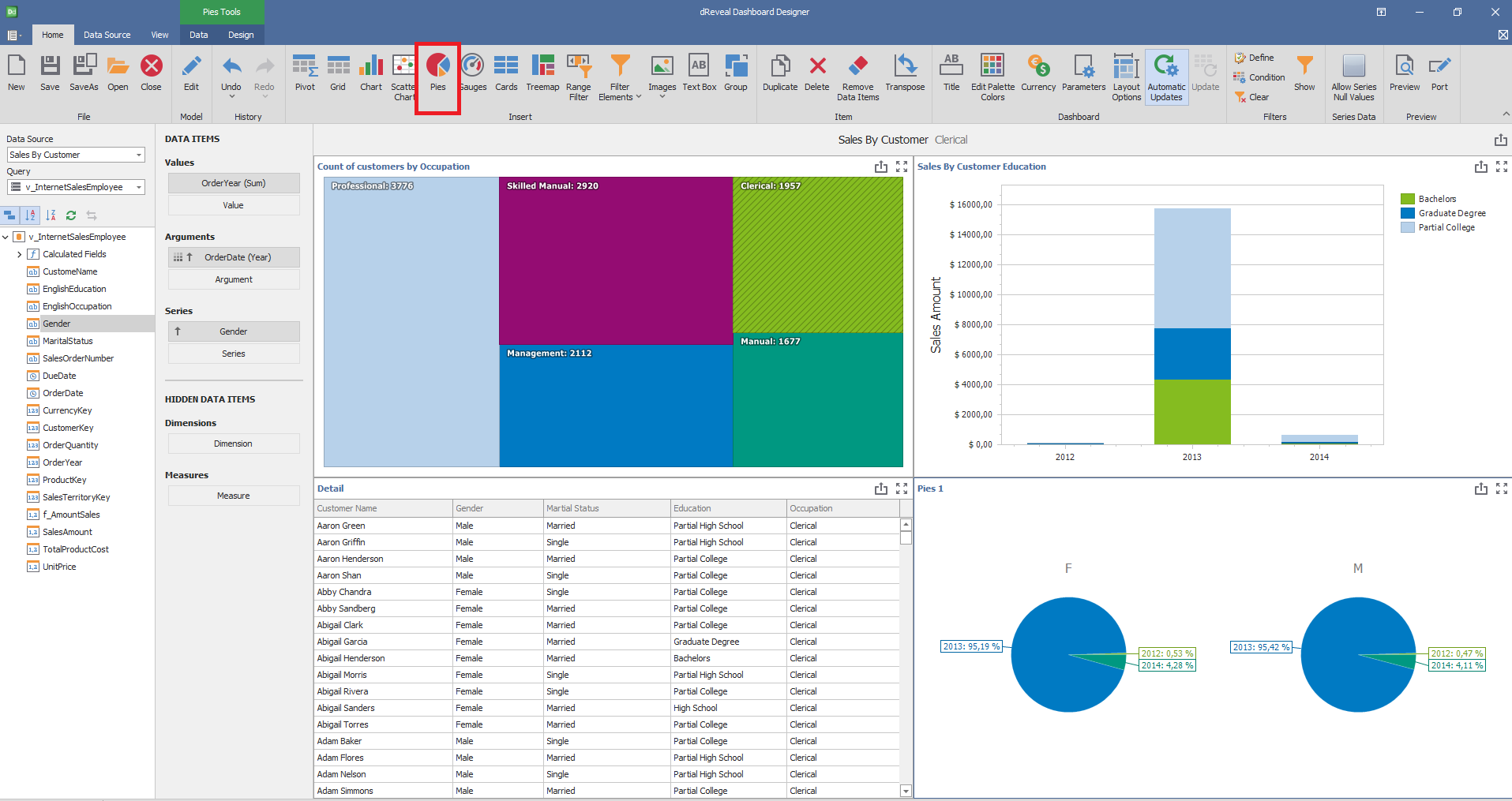
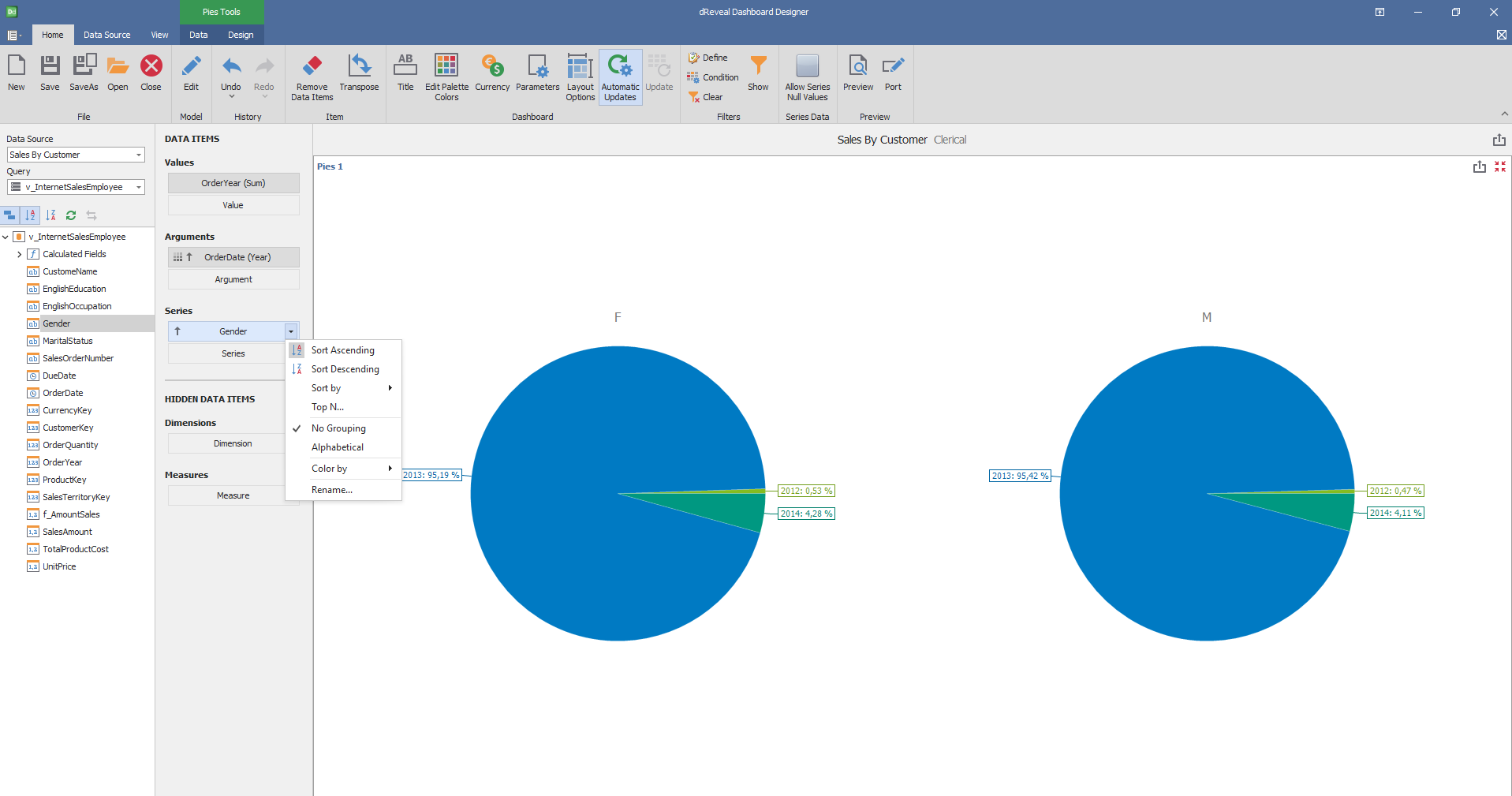
Begin by opening the Panel Designer and selecting the report you wish to edit or create a new one. Locate and click the pie chart icon to add it. Next, drag the relevant columns from the main area into the "Columns" section under DATA ELEMENTS. This step defines the chart's dimensions and measurements. The columns you drag will determine the pie slices and their sizes.

Dashboard Designer also provides various options to customize the 'Pies' based on the data type displayed in each column. Below is a general overview of the different options you can apply to your Pies Chart.
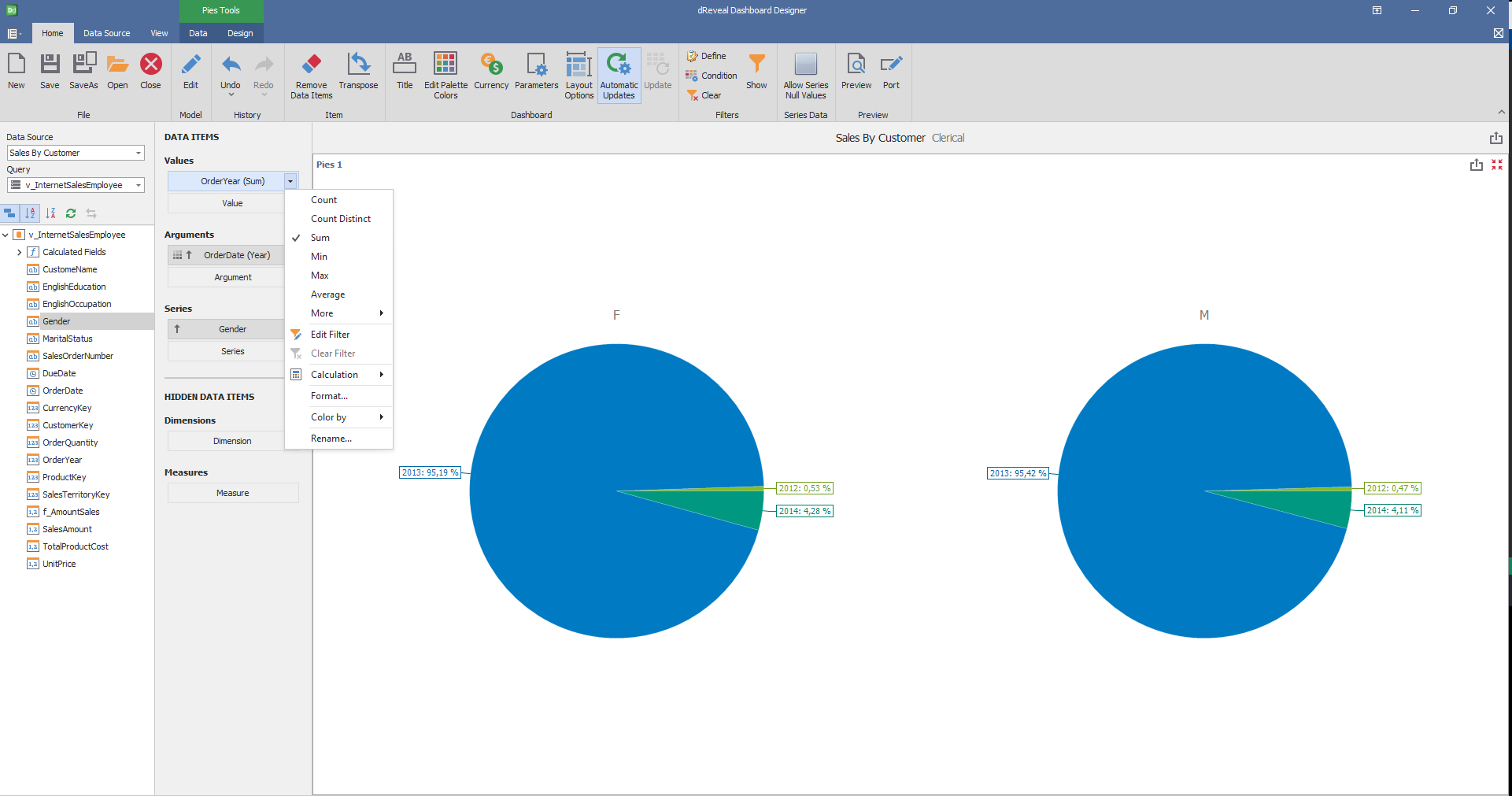
Column of type Numeric:

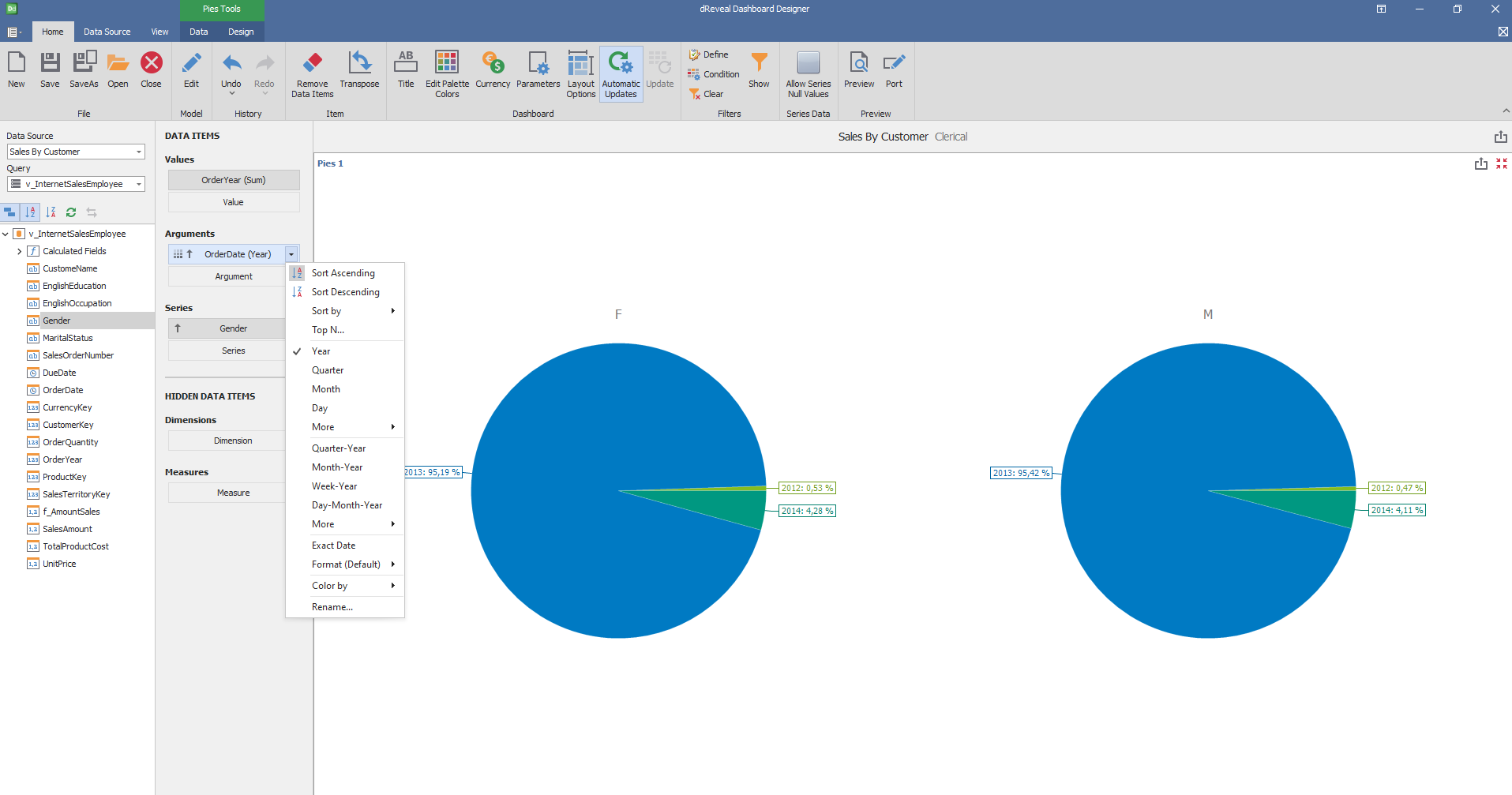
Column of type Date

Column of type String:

Data
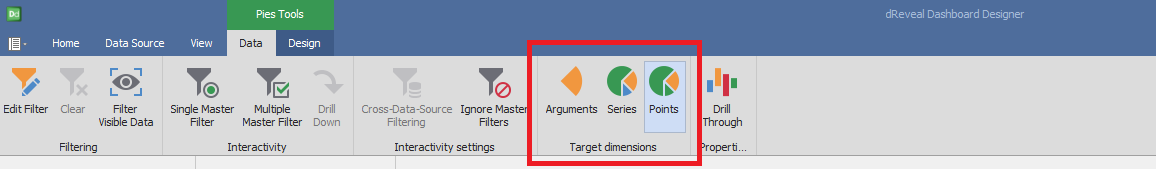
Target Dimensions
| Options | Description |
|---|---|
| Arguments | Arguments are used to perform Master Filtering and drill-down. |
| Series | Series are used to perform Master Filtering and drill-down. |
| Points | Point are used to perform interactivity actions. |

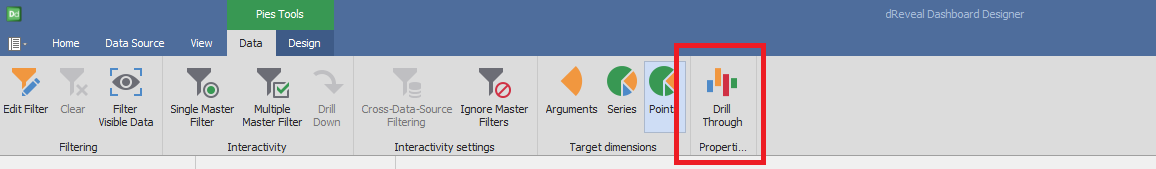
Properties
| Options | Description |
|---|---|
| Drill Through | When you select the Drill Through element, a new window appears to indicate its properties. |

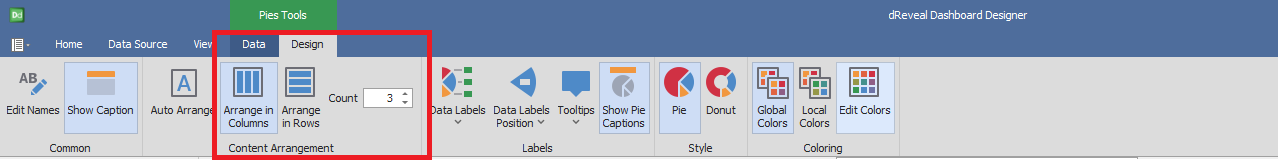
Design
Dashboard Designer also provides various options to customize the 'Pies Graph' based on the data type displayed in each column. Below is a general overview of the different options you can apply to your Pies Graph.
Content Arrangement
| Options | Description |
|---|---|
| Auto Arrange | The number of columns and rows is defined automatically. |
| Arrange in Columns | Arrange the elements in the specified number of columns. |
| Arrange in Rows | Arrange the elements in the specified number of rows. |

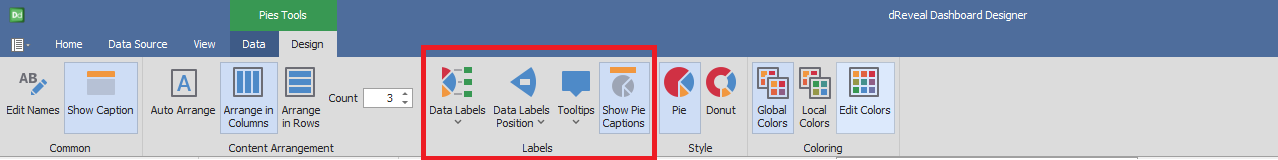
Labels
| Options | Description |
|---|---|
| Data Labels | Specify wich values should be displayed within data labels |
| Data Labels Position | Outside or Inside the names of the graph. |
| Toolstips | Specify wich values should be displayed within tooltips. |
| Show Pie Captions | Show captions for individual diagrams within ths dashboard item. |

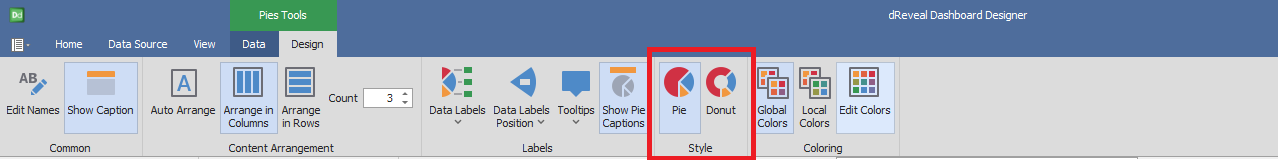
Style
| Options | Description |
|---|---|
| Pie | Display Pies |
| Donuts | Display Donuts. |

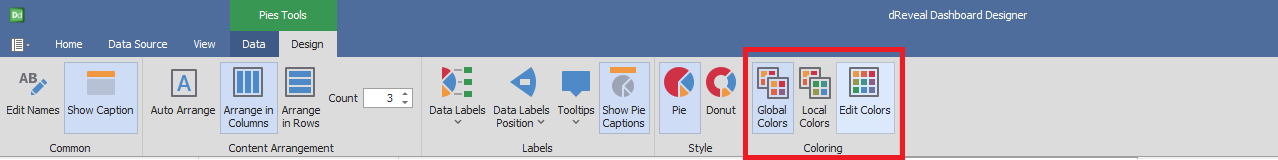
Coloring
| Options | Description |
|---|---|
| Global Colors | Use a global scheme to color elements of a dashboard item |
| Local Colors | Use a local scheme to color elements of a dashboard item. |
| Edit Colors | Specify colors used to color elements of a dashboard item. |