Filter Properties
In this tutorial, we'll explore the properties and behavior of filters in dReveal. Filters play a crucial role in refining the data you present in your reports. Let's dive in!
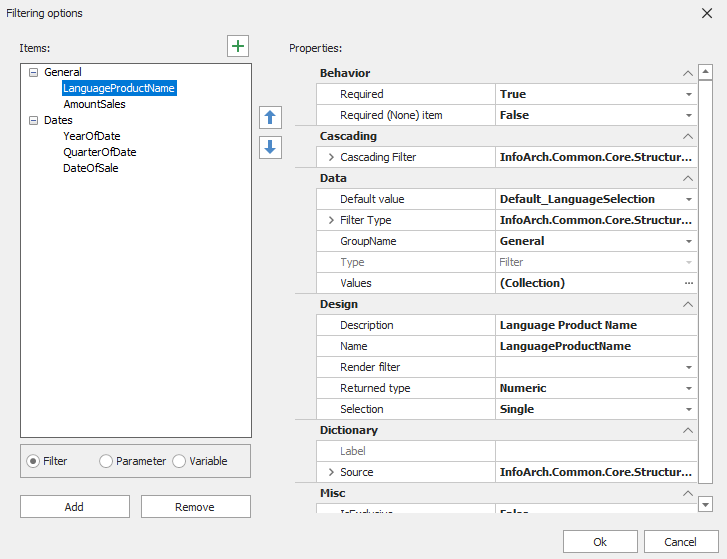
Once you have created a filter in Dashboard Designer or imported it from the model, you will be able to access its properties. Filters consist of various sections that report creators can define.

Behavior
Required
The 'Required' property makes the filter mandatory for end-users. This means they must select a value from the filter before executing the report.
Required (None) item
Enabling this property automatically adds a 'None' item to the list of filter elements.
Cascading
Cascading Filter
In the cascading filter, there's a parent-child dependency. For instance, if a value in the parent filter is selected, the available values in the child filter are automatically updated. It's a must for the child filter to expect a value from the parent filter.
- Child field: In this property, the column where there is a relationship with the parent filter is selected.
- Parent Filter: In this property, the parent filter is selected, establishing the relationship between child and parent, and it is located in the 'Filter Type/Value Member' section within the 'Data' section of the filter selected in this property.
- Reqired: This property, if set to "True", disables the selection of values in the child filter if the parent filter doesn't have any value selected.
Data
Default value
When a filter is displayed to end-users, you can pre-configure an element as the default value.
Filter Type
The filter type is essential for SQL and hierarchical filters. Here, you define the source of the filter's values, specifying:
- Display Member
- Value Member
- View Name
You'll need to define a dRView that displays these items, a display value, and a value member. The value member is the data dReveal engine will use for calculations.
Group Name
Groups act as containers for objects in dReveal. They're useful for organizing filter containers, providing end-users with a better understanding of the criteria.
Design
Description
The description is the label that end-users will see when executing the report.
Name
The name represents the filter prompt during development, serving as a reference at design time. Note that the label end-users see during runtime may differ from this name.
Render filter
This property allows you to show or hide the filter from end-users during execution.
Returned type
The 'Returned Type' property aligns with the 'Value Member' in the filter type section. It defines the data type of the filter value, such as String, Numeric, Date, or Boolean. Different types offer different filtering options, like 'greater than' for numerics and dates or 'contains' for strings.
Selection
This property enables end-users to select one or multiple elements from filter prompts, depending on your reporting needs.
Dictionary
The 'Dictionary' property allows you to assign labels to the filter based on dR View results. For example, if you have a table that provides labels, you can use this feature to apply terminology from your application dynamically.
Misc
Custom visible condition list
This property allows defining which options will be visible in the filter. These options vary according to the 'Returned type' property.
